延續昨日
今天的要做是把東西佈署在docker(就不解釋docker囉)
首先要先創一個docker file
直接參考vue官網 https://vuejs.org/v2/cookbook/dockerize-vuejs-app.html
由於我有使用 sweetalert 所以docker file要修改一下
這個docker 是for網頁的
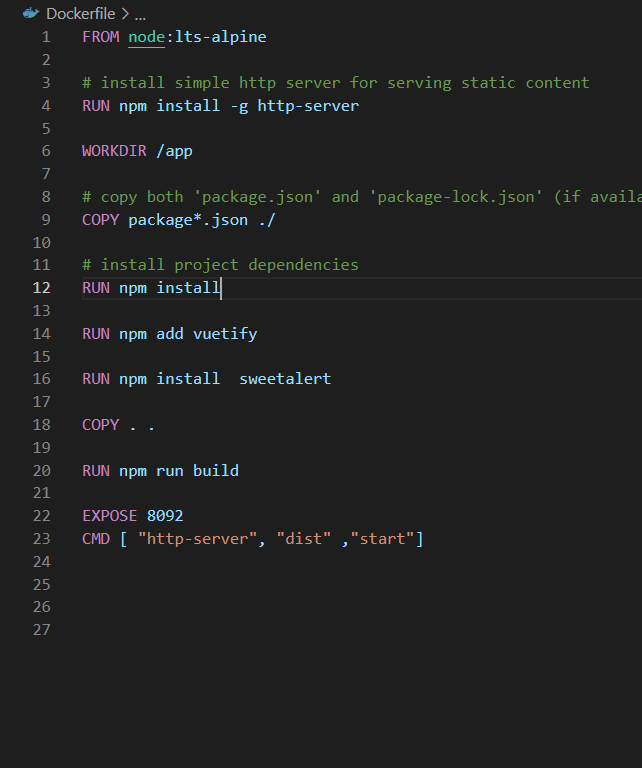
以下是我網站的docker file (expose是看你要用什麼port 也可以rundocker的時候再設定)
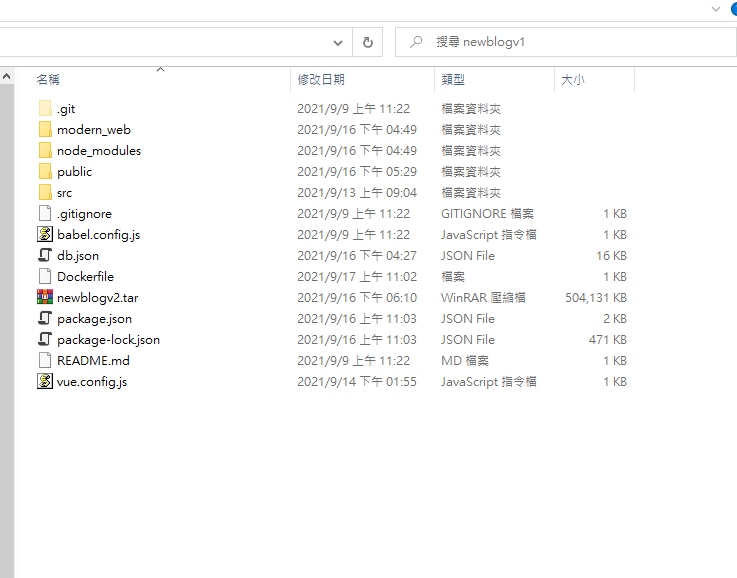
這是dockerfile的位置
創一個docker file for jsonserver的
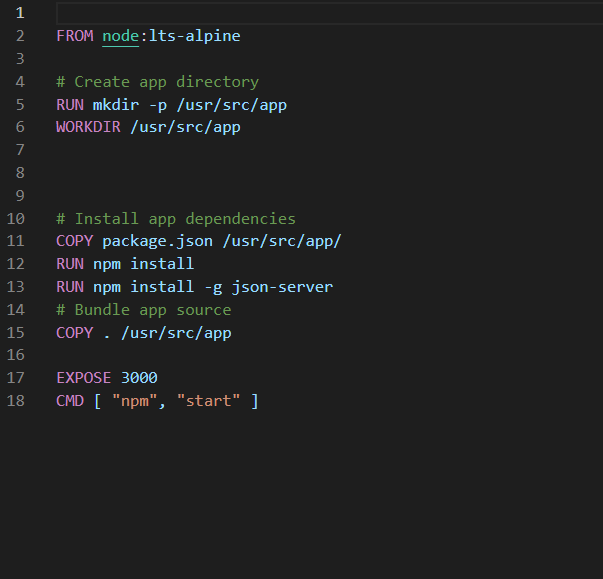
以下是jsonserver的dockerfile
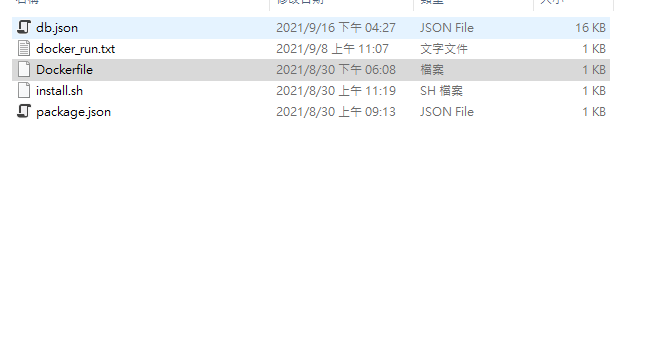
再來是jsonserver的dockerfile位置(我是創一個資料夾去放db.json)
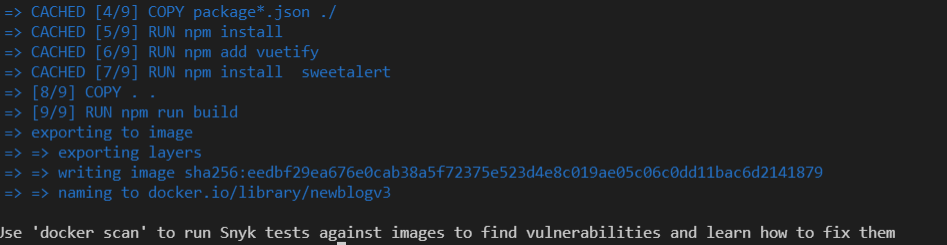
創完dockerfile之後就可以把這個網頁build 成img了(由於我的電腦跑不了docker我是用公司電腦所以要遮一些東西)
千萬記得要在網站的資料夾下跑這個指令

Db也是用同樣方式存成img
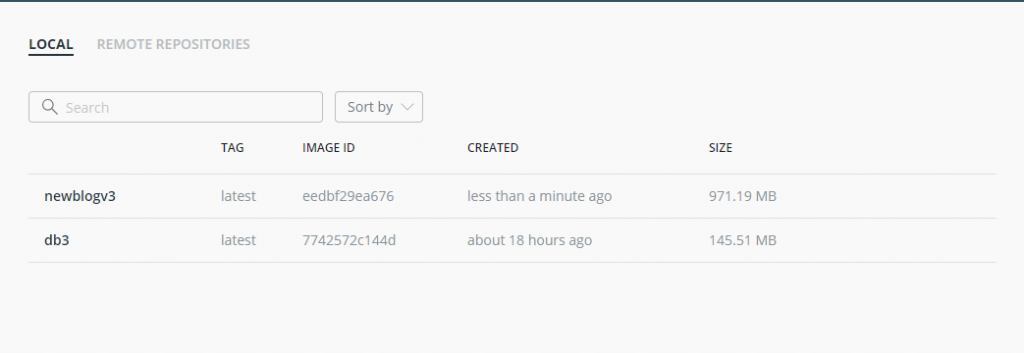
再來看一下dockerdektop可以看到出現2個img了
再來docker run 這2個img
8087是我指定的port號 對上輸出的8080
8088是我指定的port號對上輸出的3000
記得資料庫的global db_api也要改喔!
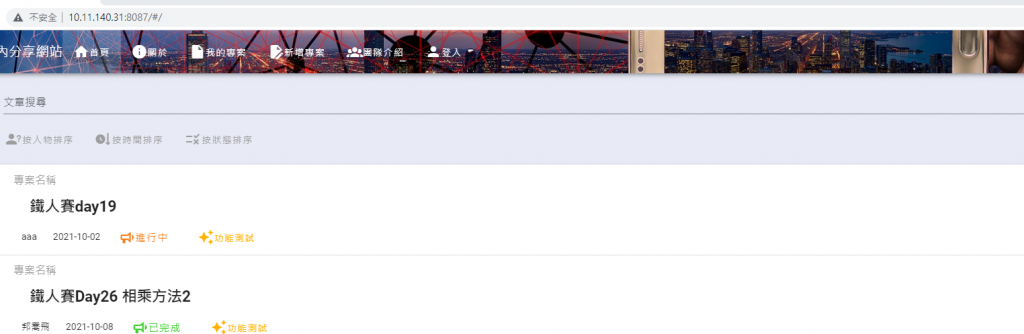
再來就是看看網站
嘟嘟嚕成功了
至於為什麼網址多了一個#因為我把原本的history模式
改成default模式
(因為重新整理畫面無法渲染 設定太麻煩了就先這樣吧XD)
以上就是30天用vue寫一個實用的科內分享網站
【結語】
沒想到自己能成功完成鐵人賽
重新審視了自己的coding能力
這次的專案程式碼還有一些稜角
像是code不乾淨 或是方法不夠好等等
總之跌跌撞撞撐完了這30天
我的code或許不是最好 也有很多地方需要改進
但奶奶總說 先求有再求好
至少踏出了這一步 這樣就離成功更近了一點
給自己的期許是希望下次參賽可以寫出一些讓自己也滿意的程式碼
也謝謝有在關注我鐵人賽的人們
謝謝大家 下台一鞠躬
